طراحی گرافیک سایت در کرمان به این دلیل مهم است که اگر هدف شما این باشد که فقط کاربران وارد سایت شما شوند. اما گرافیک سایت شما خوب نباشد و نتواند کاربر را در سایت نگه دارد، فقط هزینه اضافی کرده اید.
هنگامی که مخاطبان وارد سایت می شوند اولین نکته ای که به آن توجه میکنند، نظم آن و جذابیتی است که میتواند سایت داشته باشد. در نتیجه اگر سایتی جذابیت نداشته باشد، مخاطب آن را سریع می بندد.
بدلیل جذاب نبودن سایت، bounce rate سایت بالا می رود. به درصد تعداد اشخاصی که وارد یک صفحه از سایت شده و بیرون می آیند، bounce rate می گویند. مثلا اگر در روز 80 نفر وارد سایت شوند و از آن خارج شوند، bounce rate سایت 80 درصد میشود.

طراحی با material design
با معرفی material design یا طراحی مواد از سمت گوگل دیدگاه جدیدی در رابطه با انیمیشن ها، رابط کاربری و تعامل با کاربر معرفی شد. در واقع طراحی مواد یک اساس مناسب در اپلیکیشن های جذاب تر و طراحی نرم افزار به شمار می رود.
material design چیست؟

طراحی متریال را می توان به دو بخش تقسیم کرد:
انیمیشن ها و حرکت ها
عناصر و مواد طراحی
عناصر و مواد طراحی
اگر بخواهیم لبه ها و سطح های اشیا در طراحی متریال برایمان نشانه های بصری ایجاد کنند، این مواد زمینه طراحی را برای ما ایجاد می کنند. حال می خواهیم به مقایسه این نوع طراحی با زندگی واقعیمان بپردازیم. ابتدا باید بگوییم که ما اندازه ی اتاق ها را با وجود دیوارها میتوانیم متوجه شویم. با چیدن یک اتاق می توانیم متوجه ی تفاوتی که بین یک اتاق نشیمن و آشپزخانه است، بشویم.
محتوا و ترکیبی که طراحی می شود، بافت طراحی در فضای دیجیتال برای مخاطب ایجاد می کنتد که دقیقا مثل چیدن اتاق و دیوار هاست.
رنگ بندی سایت

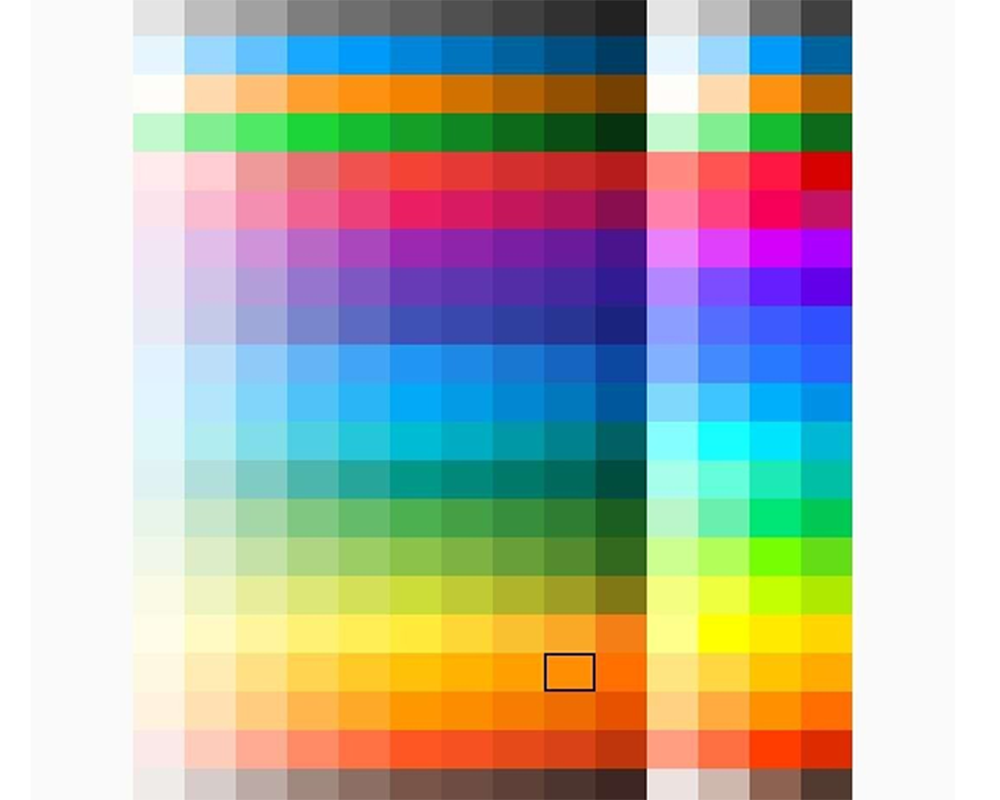
برای انتخاب ترکیب رنگ های خوب و جذاب، سایت ها و ابزارهای بسیار زیادی وجود دارند. یکی از وب سایت های بیار جالبی که وجود دارد، colorlovers.com است، که یک شبکه اجتماعی با موضوع رنگ است. در این وب سایت می توانید الگوهای مختلفی که توسط اعضایش ساخته شده است را ببینید. همچنین میتوانید ترکیب رنگ ها ی متفاوت و رنگ های جامد را در آن ببینید.
نرم افزار دیگری که در همین زمینه میتوانیم معرفی کنیم، adobe kuler است.
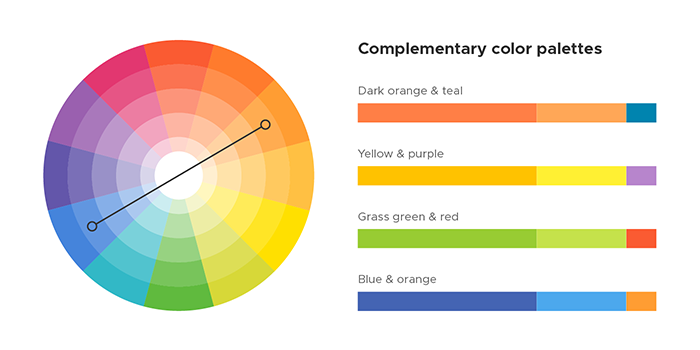
اما اگر بخواهید سایتی که همیشه در دسترس باشد میتوانیم سایت colorschemedesigner.com را معرفی کنیم. این سایت امکانات بسیار خوبی را برای طراحان دیجیتال در زمینه ترکیب رنگ های متمم و مکمل ایجاد می کند. برای اینکه رنگ بندی شما دچار مشکل نشود، این سایت نسخه ای از رنگ های روشن و تیره به شما پیشنهاد می دهد.
همچنین این وب سایت مزیتی دارد که برای مبتدیان بسیار عالی است. گزینه ای دارد که با آن می توانید یک وب سایت نمونه با رنگ بندی که انتخاب کردید را به شما نمایش دهد.
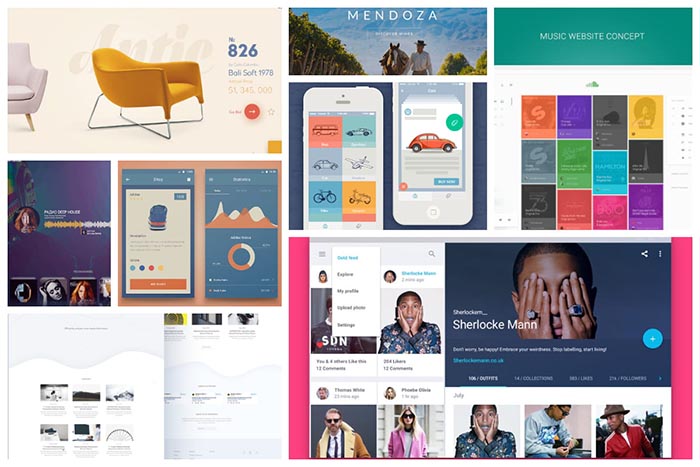
مشاهده کردن و آنالیز کردن وب سایت های حرفه ای هم می تواند بسیار خوب و مناسب باشد. وب سایت هایی مثل theme forrest می تواند در این زمینه به شما بسیار کمک کند. با این وب سایت ها می توانید موضوعات خود را جستجو کنید که بتوانید رنگ بندی های متداولی که برای آن موضوع استفاده می شود را ببینید.
مثلا هنگامی که در مور هنر و مد جستجو می کنید، ترکیب رنگ های باوقار و تیره را می بینید. یا زمانی که در مورد فروشکاه های اینترنتی جستجو میکنید، بیشتر از رنگ های روشن استفاده شده و کمتر از رنگ های تیره استفاده شده است.
استفاده از پالت رنگی که گوگل پیشنهاد می دهد، مطمئن ترین و بهترین راه است. گوگل پالت رنگی در قالب قوانینی به عنوان متریال دیزاین ارائه می دهد. کاربر با بررسی آن میتواند ترکیب رنگی خوب و مناسبی را انتخاب کند.

تصاویر خوب و مناسب در طراحی سایت چه تاثیری دارد؟
اینکه شما در طراحی کردن سایت خود از تصویرها استفاده کنید کاری ضروری است. اهمیتی که استفاده ی درست و صحیح تصاویر در سایت است، به این دلیل است که برای کاربران جذابیت سایت بالا می رود.
در واقع هدف اصلی از استفاده کردن از تصویرهای مناسب در طراحی کردن وب سایت این است که، ارائه خدمات، روند فروش و تولید بالا روند و پیشرفت کنند.
برای اینکه شما بخواهید سایت جذاب تر و زیباتری داشته باشید، پیام ها را با سرعت بالاتری انتقال دهید و رضایتمندی از سایت شما بالا رود باید از تصاویر مناسب استفاده کنید.
نکته هایی که باید برای گذاشتن تصویرها در سایت بدانید؟
نخستین مورد و نکته ای که باید رعایت کنید این است که اطمینان حاصل کنید که فرمت عکسی که قرار می دهید rgb باشد و cmyk نباشد. زیرا در صنعت چاپ از فرمت cmyk استفاده می شود. و زمانی که شما می خواهید عکس ها را در نمایشگر ببینید از فرمت rgb باید استفاده کنید.
نکته دومی که وجود دارد در مورد اهمیت ابعاد عکس است. مثلا اگر شما عکسی با ابعاد بسیار بزرگ داشته باشید اخطاری می گیرید که اندازه عکس خیلی بزرگتر از موارد نیاز برای ذخیره کردن در وب است. و فوتوشاپ به بهترین حالت نمی تواند آن را انجام دهد.
بنابراین حجم و اندازه عکس اصلی بسیار مهم است و عکس با حجم 50 مگابایت را نمی توان به عکس 100 کیلو بایتی در همان ابعاد تبدیل کرد. در نتیجه ابعاد عکس را به ابعاد کاربردی تبدیل کنید و حجم آن عکس ها را از این طریق کم کنید.
در واقع باید برای ذخیره ی هر عکس از فرمت مناسب استفاده کرد. زمانی که تصویر حالت photo است، عکس طبعیی است و باید با فرمت jpg ذخیره شود.

برای طراحی گرافیک سایت در کرمان و طراحی وب سایت در کرمان مراجعه کرده یا با شماره 03432472894 تماس بگیرید.


Visitor Rating: 5 Stars
Visitor Rating: 5 Stars