طراحی سایت ریسپانسیو در کرمان بسیار حائز اهمیت می باشد، زیرا امروزه بیش از نیمی از مردم ایران از موبایل های هوشمند استفاده می کنند. همچنین آمار ها نشان می دهد که بیش از 70 درصد بازدید از وب سایت ها، با گوشی های هوشمند صورت می گیرد.
سایت ریسپانسیو (responsive) یا واکنش گرا سایتی است که از نظر ابعاد و رزولوشن با دستگاه های مختلف سازگار است. کاربران با هر نوع سیستمی که با آن وارد وب سایت می شوند، می توانند بدون نیاز به تغیر اندازه صفحه، وب سایت را به صورت کامل مشاهده نمایند.

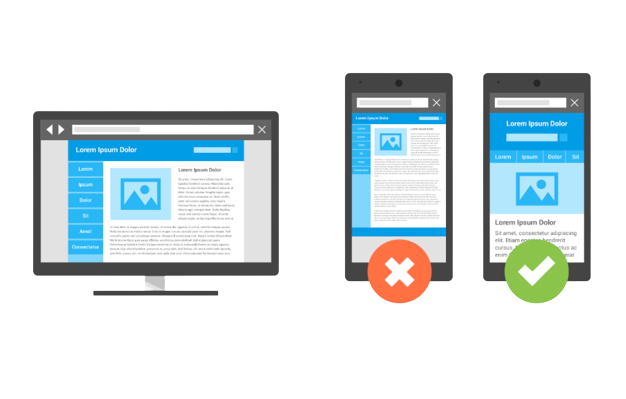
طراحی سایت ریسپانسیو در کرمان چیست؟
منظور از طراحی سایت ریسپانسیو در کرمان این است که سایتی طراحی کنیم که نسبت به سایز صفحه نمایش سایر دستگاه ها واکنش نشان دهد. یعنی مثلا زمانی که کاربر سایت شما را با موبایل یا تبلت باز می کند، نیازی به جا به جایی صفحه به صورت افقی و یا زوم کردن نداشته باشد. بی توجهی به این موضوع باعث می شود که شما مشتریان خود را از دست بدهید. چون هنگام مراجعه به سایت با موبایل اگر ظاهر سایت بهم ریخته باشد، وب سایت شما را ترک می کنند. در این حالت سریعا به وب سایت های دیگر مراجعه می کنند و ممکن است هرگز دیگر به سراغ سایت شما نروند!
معنی لغوی ریسپانسیو
کلمه ی ریسپانسیو به معنی واکنش گرا، قابل انطباق و پاسخگو است. طبق ویکی پدیا ریسپانسیو بودن وب سایت برای موضوع SEO و گوگل اهمیت بسزایی دارد و یک امتیاز محسوب می شود.

مزایا وب سایت ریسپانسیو در کرمان
- وب سایت های ریسپانسیو قابلیت انطباق با سایز همه ی نمایشگر ها مثل لپ تاپ، تبلت، موبایل و … را دارند.
- یک وب سایت ریسپانسیو در همه ی مرورگر ها، اعم از جدید و قدیمی، به طور مناسب نمایش داده می شود.
- چون تمامی کاربران از دیوایس های مختلف به وب سایت شما دسترسی خواهند داشت، از نظر SEO در وضعیت خوبی قرار می گیرید.
- از نظر هزینه در مقایسه با طراحی وب سایت با نسخه ی موبایل، مقرون به صرفه تر است.
- از نظر کارآمدی و انعطاف پذیری از وضعیت خوبی برخوردار هستید.
- زمانی SEO قدرتمندی داشته باشید، بازدیدکنندگان بیشتری خواهید داشت.
- در میان موتور های جست و جو محبوبیت بیشتری خواهید داشت.
- در گوگل رتبه ی بالاتر و بهتری به دست می آورید.

سایت های ریسپانسیو با نسخه موبایل سایت چه تفاوتی دارند؟
طراحی سایت ریسپانسیو به طور کلی از طرف گوگل برای طراحی وب سایت پیشنهاد شده است.
وب سایت های ریسپانسیو url و html شان یکسان است و روی تمامی دستگاه ها با صفحه نمایش های مختلف به درستی کار می کنند. این کار باعث می شود که گوگل بتواند نشانه گذاری محتوای وب سایت شما را بهتر و بهینه تر انجام دهد. اگر طراحی برای موبایل به صورت جداگانه انجام شود، html و url سایت شما متفاوت خواهد بود. همین امر باعث میشود که گوگل برای یک سایت، عمل نشانه گذاری و سازمان دهی محتوای سایت را چندین بار انجام دهد. این کار تاثیر منفی در رتبه بندی سایت شما خواهد داشت. از دیگر دلایل پیشنهاد سایت های ریسپانسیو توسط گوگل، ارتباط و به اشتراک گذاری راحت تر سایت توسط کاربران می باشد.
به عنوان مثال، شما با دوستتان یک مطلب را که در یک سایت نسخه موبایل است، به اشتراک می گذارید. اکنون آن شخص مطلب شما را با لپ تاپش چک می کند، به علت یکسان نبودن url و html، آن مطلب برای او نامرتب و بهم ریخته است. این موضوع اصلا کاربرپسند یا به عبارتی user-friendly نمی باشد.
امروزه برای گوگل تجربه ی کاربر اهمیت بسزایی دارد، به همین دلیل طراحی وب سایت ریسپانسیو تاثیر مثبتی در رتبه بندی و SEO دارد.

علت اهمیت وب سایت ریسپانسیو برای سئو
اهمیت رسپانسیو بودن یک وب سایت برای سئو از این جهت است که وب سایت شما کاربران با مرورگر ها و دستگاه های مختلف را پوشش می دهد. در نتیجه این کار ترافیک وب سایت و قدرت سئو را افزایش می دهد.
بر اساس آماری که گوگل منتشر کرده است، اکثر افراد امروزه با موبایل خود به جستو جوی اینترنتی می پردازند. از همین جهت ریسپانسیو بودن یک وب سایت، برای کاربران بسیار حائز اهمیت است. حال اگر شما وب سایتی با قابلیت ریسپانسیو نداشته باشید، میدان را برای رقبایتان باز می کنید.

فریم ورک های طراحی سایت ریسپانسیو
در حال حاضر فریم ورک بوت استرپ از محبوب ترین فریم ورک ها در طراحی وب سایت ریسپانسیو می باشد.
فریم ورک فاندیشن از دیگر فریم ورک های مورد استفاده در زمینه ی ساخت وب سایت ریسپانسیو می باشد. با وجود این که این فریم ورک رابط کاربری جذابی دارد، اما همچنان فریم ورک بوت استرپ از محبوبیت بیشتری برخوردار است.
همچنین در css یک تکنیک تحت عنوان مدیا کوئری وجود دارد که وب سایت را با سایز سایر نمایشگر های دستگاه های مختلف تطبیق می دهد.

روش شناسایی وب سایت های ریسپانسیو
اگر به موبایل و تبلت دسترسی ندارید کافی است سایت مد نظر را در کامپیوتر و لپ تاپ باز کنید. زمانی عرض صفحه مرورگر را از لبه به آرامی کوچک می کنیم، اگر محتویات سایت همزمان با تغیر اندازه پنجره مرورگر به گونه ای تغییر کند که نیاز به جابه جایی صفحه به صورت افقی نباشد، سایت ریسپانسیو است. در حالی که در سایت های غیر ریسپانسیو یک اسکرول افقی ایجاد می شود تا آیتم ها و بخش های پنهان شده در چپ و راست صفحه را بتوان مشاهده کرد.

اشتباهاتی که در طراحی سایت ریسپانسیو نباید انجام دهید
به علت آنکه امروزه تعداد کاربران گوشی های هوشمند افزایش چشمگیری داشته است، طراحی وب سایتی که ریسپانسیو باشد از اهمیت بالایی برخوردار است. سایتی که رابط گرافیکی (user interface) خوبی داشته باشد، کاربرپسند است و اگر کاربرپسند باشد بازدیدکنندگان وب سایتتان افزایش می یابد. در نتیجه وب سایت شما به هدف خود رسیده است.
گاهی اوقات افراد هنگام طراحی سایت برای مشتری اشتباهاتی را انجام می دهند که در ادامه به برخی از آنها می پردازیم تا شما بتوانید با طراحی یک وب سایت حرفه ای، رابط کاربری بهتری برای کاربران گوشی های هوشمند خود ایجاد کنید.
از متن های بلند بپرهیزید
متن های بلند مناسب وب سایت ریسپانسیو نیستند چرا که صفحه نمایش گوشی های هوشمند کوچک است و مطالعه ی مطالب طولانی کاربر را اذیت می کند و تعداد اسکرول های صفحه او را افزایش می دهد. فونت های ریز هم به علت عدم خوانایی، برای کاربران موبایل مشکل است.
برای جلوگیری از نمایش متون طولانی به کاربران موبایل، می توانید از دکمه های ادامه مطلب و یا ادامه استفاده کنید. دقت کنید که بهتر است این دکمه ها را درشت و رنگی طراحی کنید تا برای کاربر چشمگیر و قابل توجه باشد.
شماره تلفن ها به صورت تصویر یا نوشته نباشد
بعضی مواقع بخش شماره تماس در سایت ها به صورت نوشته و یا تصویر هستند که این موضوع برای کاربران موبایل چندان جذاب نمی باشد و کاربر باید بتواند با لمس آن به راحتی تماس برقرار کند. در نتیجه ضرورت دارد از لینک تماس تلفن برای بخش شماره تماس در وب سایت خود استفاده کنید.
خوانایی و وضوح را همیشه رعایت کنید
در زمان طراحی وب سایت ریسپانسیو از دکمه های واضح استفاده کنید و با استفاده از css نوشته های روی دکمه ها را درشت کنید تا برای کاربران جذاب و خوانا باشد.

رایان سپهر ماهان طراحی سایت ریسپانسیو در کرمان را با رعایت تمامی نکات ذکر شده و با بالاترین کیفیت انجام می دهد. همین حالا وب سایت اختصاصیت رو سفارش بده!
برای طراحی سایت ریسپانسیو در کرمان و طراحی وب سایت در کرمان مراجعه کرده یا با شماره 03432472894 تماس بگیرید.


Visitor Rating: 5 Stars
Visitor Rating: 5 Stars
Visitor Rating: 1 Stars